Localhost Integration
For developers, utilizing localhost is a critical part of their workflow, especially when working on web applications or programs that rely on an internet connection. ConveyThis supports localhost setups, allowing you to test multilingual functionality directly on your local machine.
1) Create a Host and an Account
Although adding “localhost” as a domain isn’t directly supported, creating a virtual host will help.
- First, create an account at ConveyThis if you haven’t already.
- Once logged in, your ConveyThis account dashboard lets you view and manage all your translations. Simply create a ConveyThis account here.

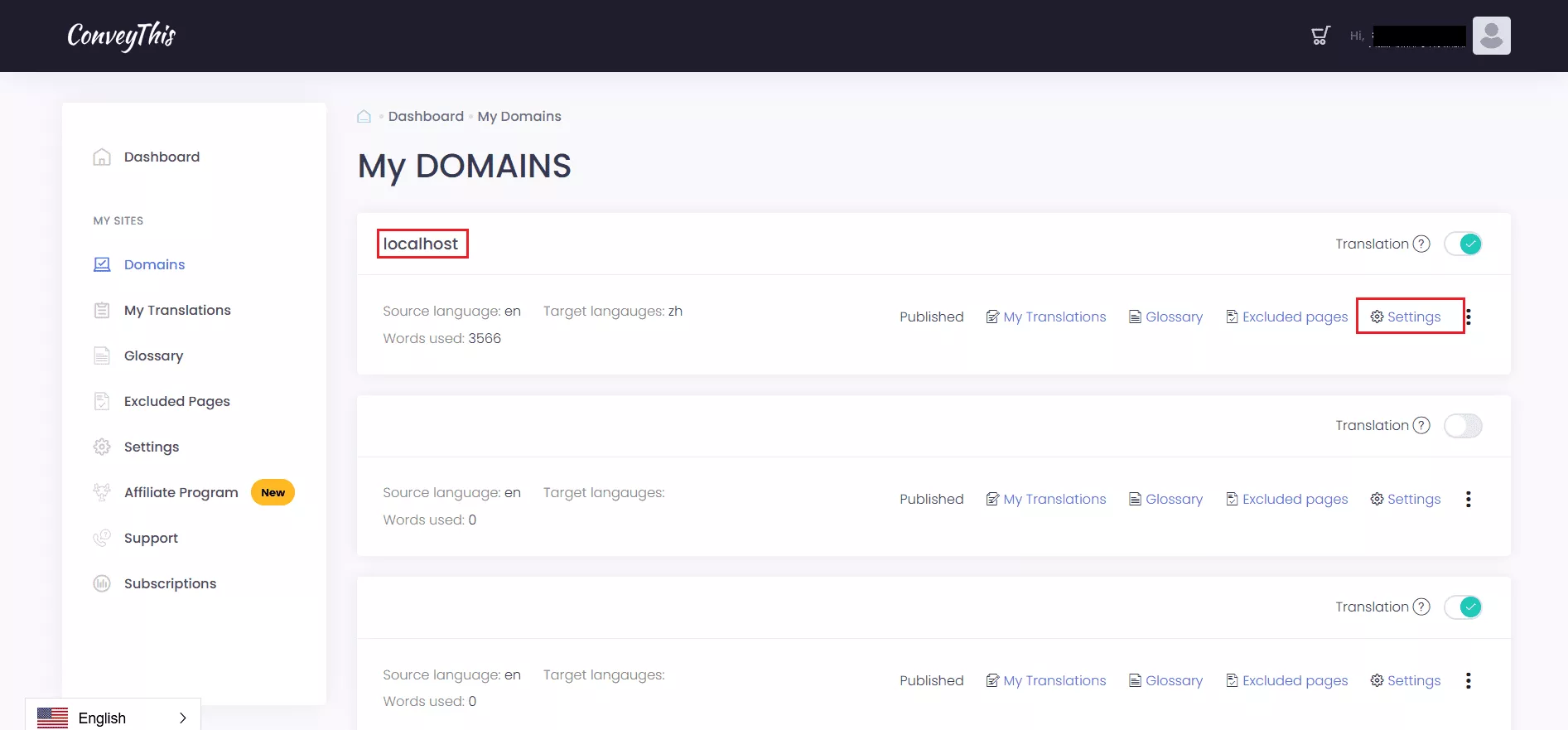
- In your ConveyThis account settings, find “localhost” in the list of domains.
- Click “Settings” to configure your localhost-specific settings.

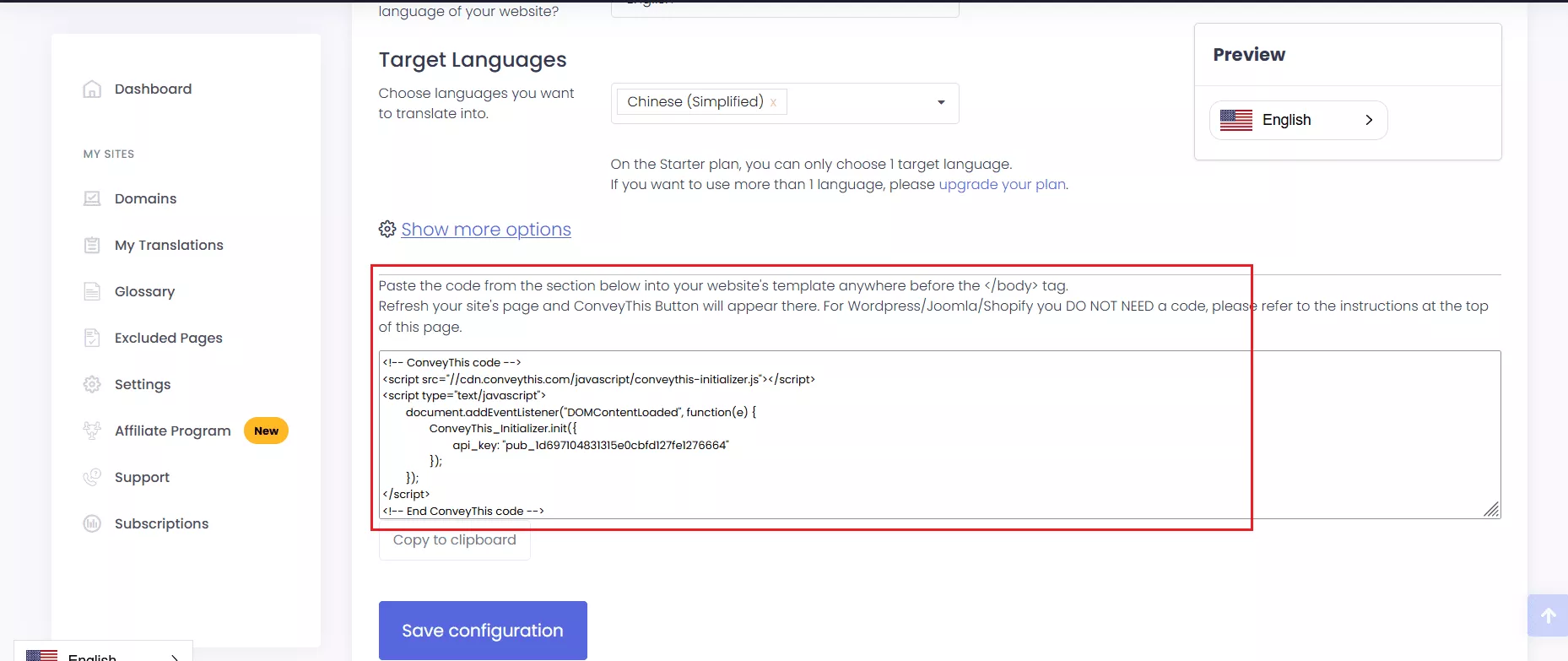
- Scroll down and follow the instructions to add the ConveyThis code to your localhost website. Make sure to add your website pages to the virtual host file.

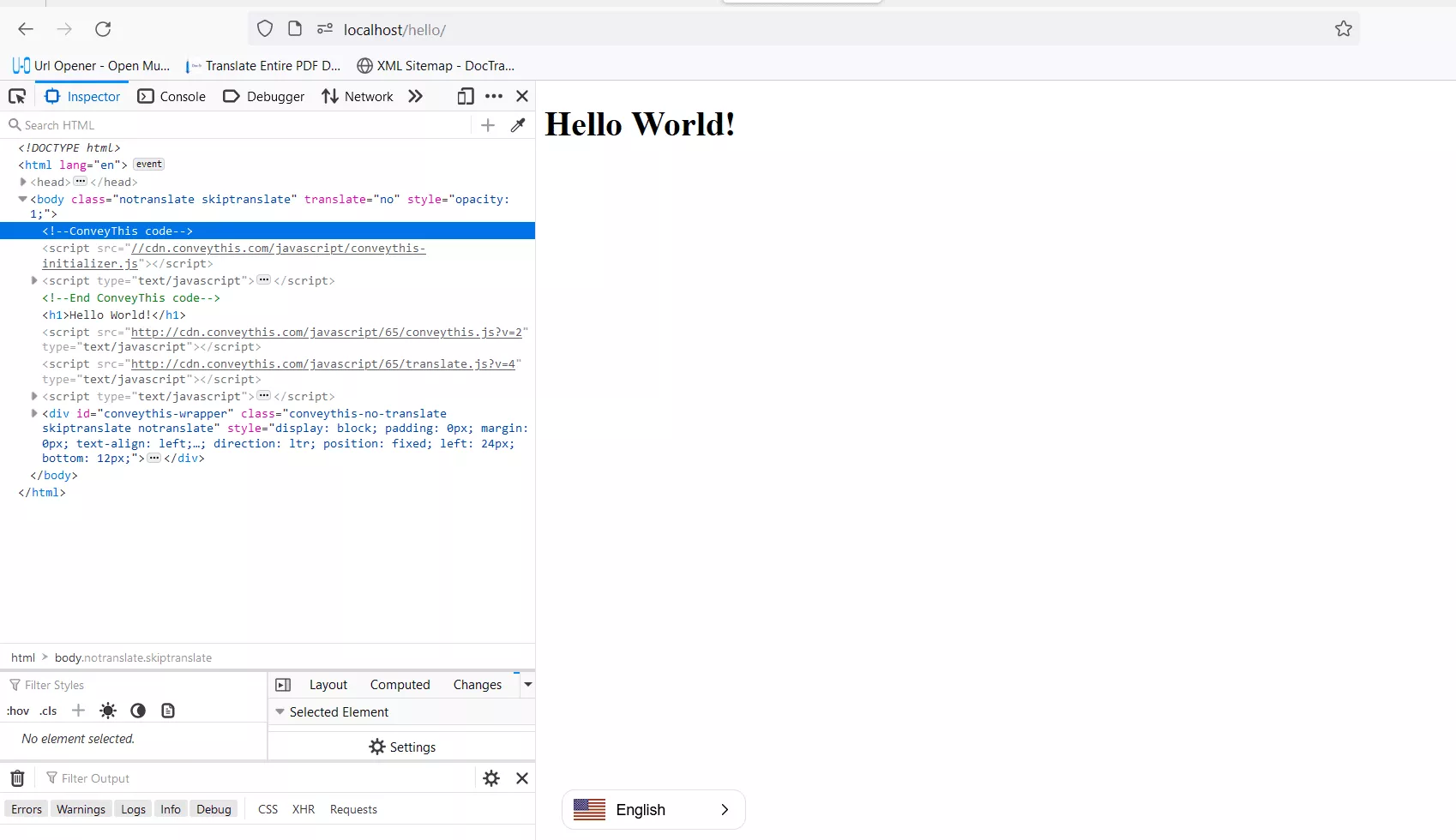
- To verify if ConveyThis has been implemented, open your browser’s Web Developer Tools using
Ctrl + Shift + I(Windows) orCmd + Option + I(Mac). - Use the Inspector tool to check if the ConveyThis code is present in your localhost page’s HTML.

2) You’re All Done!
That's it! Visit your website and check for the language-switch button at the bottom right. It may take a few minutes to appear, so don’t worry if there's a short delay.
Try changing the language once the switcher appears—and, like magic, your localhost website is multilingual! You can now go to your ConveyThis dashboard to manage all your translations.
Congratulations! Now you can start translating your website on localhost.